Si usamos tinyMCE como editor en nuestras webs, es posible que el estilo de esta no se corresponda con el de nuestra página, por ejemplo si tenemos los bordes de los controles de formulario en un tono clarito. TinyMCE por defecto viene con un gris oscuro para el borde exterior del control.
Modificar ese color es realmente sencillo, no tenemos mas que acceder al fichero de estilos CSS del control TinyMCE, que dependerá de la versión, pero que para la 4 es:
tinymce/skins/lightgray/skin.min.css
tinymce/skins/lightgray/skin.ie7.min.css
Abrimos para editar estos archivos, que al ser ".min", es decir, minified, estarán en una única línea.
Minimizar los archivos es una técnica habitual para que archivos de javascript (.js) o de estilos (.css) pesen menos y se reduzca el consumo de ancho de banda al servirse las webs al navegador.
Para editar estos archivos .css minimizados, es mejor pasarlos a un formato normal, en internet hay diversas herramientas online que te lo permiten, sólo hay que buscar en google: unminify css
Hay tenéis todos los estilos de tinyMce para su modificación, aunque conviene tener cuidado con lo que se toca.
En todo caso, tanto si queréis editarlo en modo minified como sino, con poner al final del archivo lo siguiente, se cambia el color de borde de TinyMce:
.mce-tinymce{border:1px solid #D6D6D6}
Como bien sabéis, el color #D6D6D6 es sólo para ilustrar este ejemplo, pero se puede poner el color que se desee.
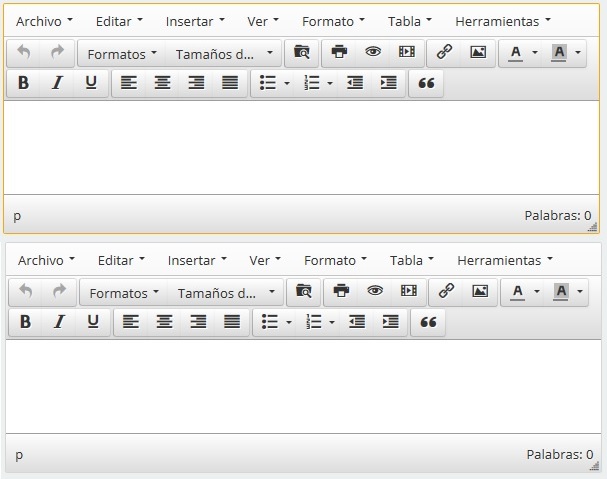
Aquí tenéis dos ejemplos, uno con el borde naranja y otro con un borde gris claro mas atenuado que el original.
858 visitas.