Vamos a crear un combo HTML mediante PHP con los distritos y barrios de Madrid.
En ciertas ocasiones necesitamos que los y las usuarias introduzcan el barrio al que pertenecen, pero nos encontramos con la dificultad de entrontrar una base de datos con los distritos y barrios de Madrid o un ejemplo que los incluya todos, por eso vamos a desarrollar como generar un combo (select en html) mediante arrays y PHP para obtener tal funcionalidad.
Se podrían crear tablas en Mysql para contener los distritos y barrios, pero en este ejemplo usaremos un array bidimensional, el cual recorreremos con un bucle para ir formando las diferentes opciones del combo.
<select class="combo">
<option></option>
<?php
$distritos = array(
"Centro" => array("Palacio", "Embajadores", "Cortes", "Justicia", "Universidad", "Sol"),
"Arganzuela" => array("Imperial", "Las Acacias", "La Chopera", "Legazpi", "Las Delicias", "Palos de Moguer", "Atocha"),
"Retiro" => array("Pacífico", "Adelfas", "Estrella", "Ibiza", "Jerónimos", "Niño Jesús"),
"Salamanca" => array("Recoletos", "Goya", "Fuente del Berro", "La Guindalera", "Lista", "Castellana"),
"Chamartin" => array("El Viso", "Prosperidad", "Ciudad Jardín", "Hispanoamérica", "Nueva España", "Castilla"),
"Tetuán" => array("Bellas Vistas", "Cuatro Caminos", "Castillejos", "Almenara", "Valdeacederas", "Berruguete"),
"Chamberí" => array("Gaztambide", "Arapiles", "Trafalgar", "Almagro", "Vallehermoso", "Ríos Rosas"),
"Fuencarral-El Pardo" => array("El Pardo", "Fuentelarreina", "Peñagrande", "Barrio del Pilar", "La Paz", "Valverde", "Mirasierra", "El Goloso", "Las Tablas", "Montecarmelo"),
"Moncloa-Aravaca" => array("Casa de Campo", "Arguelles", "Ciudad Universitaria", "Valdezarza", "Valdemarín", "El Plantío", "Aravaca"),
"Latina" => array("Los Cármenes", "Puerta del Ángel", "Lucero", "Aluche", "Batán", "Las Águilas", "Campamento", "Cuatro Vientos"),
"Carabanchel" => array("Comillas", "Opañel", "San Isidro", "Vista Alegre", "Puerta Bonita", "Buenavista", "Abrantes"),
"Usera" => array("Orcasitas", "Orcasur", "San Fermín", "Almendrales", "Moscardó", "Zofío", "Pradolongo"),
"Puente de Vallecas" => array("Entrevías", "San Diego", "Palomeras Bajas", "Palomeras Sureste", "Portazgo", "Numancia"),
"Moratalaz" => array("Pavones", "Horcajo", "Marroquina", "Media Legua", "Fontarrón", "Vinateros"),
"Ciudad Lineal" => array("Ventas", "Pueblo Nuevo", "Quintana", "Concepción", "San Pascual", "San Juan Bautista", "Colina", "Atalaya", "Costillares"),
"Hortaleza" => array("Palomas", "Valdefuentes", "Canillas", "Pinar del Rey", "Apóstol Santiago", "Piovera", "Sanchinarro"),
"Villaverde" => array("San Andrés", "San Cristóbal", "Butarque", "Los Rosales", "Los Ángeles"),
"Villa de Vallecas" => array("Casco Histórico de Vallecas", "Santa Eugenia"),
"Vicálvaro" => array("Casco Histórico de Vicálvaro", "Ambroz"),
"San Blas" => array("Simancas", "Hellín", "Amposta", "Arcos", "Rosas", "Rejas", "Canillejas", "Salvador"),
"Barajas" => array("Alameda de Osuna", "Aeropuerto", "Casco Histórico de Barajas", "Timón", "Corralejos")
);
while ($distrito = current($distritos)) {
echo "<optgroup label='".key($distritos)."'>";
foreach (current($distritos) as $barrio)
{
echo "<option value='".$barrio."'>".$barrio."</option>";
}
echo "</optgroup>";
next($distritos);
}
?>
</select>
Al ser un array de arrays o array multidimensional, para obtener el distrito, usaremos la función key, que nos devuelve la clave de un elemento del array.
Si se quiere evitar problemas con tildes y la letra «ñ», se podría sustituir estas por sus carácteres homólogos de HTML: á … ú ñ
Además podemos darle un poco de estilo al combo, para que quede mas resultón mediante este CSS:
.combo
{
border: 1px solid #BFBFBF;
margin-bottom: 10px;
text-align: left;
background-color: #36383A;
color: white;
font-size: 14px;
padding: 1px;
width: 250px;
}
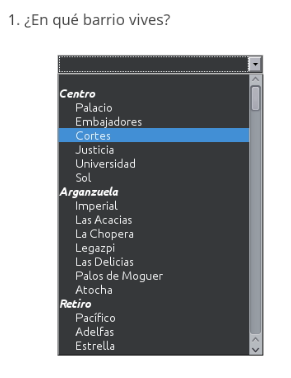
El resultado final quedará así:

En wikipedia podemos ver la lista de distritos y barrios de Madrid.
1316 visitas.











